
How to Create the Best Call-to-Action Buttons
A lighthouse.
That’s what your call-to-action (CTA) button is.
It stops people in their tracks and leads them into a new course of action.
But there’s one difference.
When a ship captain sees a lighthouse, there’s only one certainty. There’s only one course of action – turn that wheel and miss land.
But many calls-to-action are not as straightforward.
In fact, it’s on the other end of the spectrum for most people.
Why?
There’s a lot of uncertainty when someone sees a CTA button on a webpage.
“What happens when I click this button? Will my life get better or worse?”
“Will my credit card be charged right away when I click it?”
“Why should I even click this button? Is this really going to help me with my problem?”
“Wooah… Slow down, hot shot! I’m not ready for a commitment. I’ve only just met you.”
These questions bog a person down when he sees a call-to-action button.
But here’s the thing:
Your CTA button is one of the most important elements on your page.
Your website’s visitor is only a visitor up to the point he clicks it. It’s only when he clicks a call-to-action that a relationship with you starts. He’s no longer a passive reader but an active and engaged stranger. A stranger who stopped all other noise that was going on in his head. And is now giving your offer his precious time.
But:
That’s not an easy feat.
You’re competing with a lot of other noise online.
You’re competing with preconceived ideas, past experiences, and fears of the unknown.
That’s why when you put a CTA button on a webpage, you need to think about all these things and address them accordingly.
How do you do this?
Let me show you how.
I’ll walk you through the whole process, so you’ll know exactly how to create high-converting call-to-action buttons.
This is a long one but jam-packed with actionable tips that you can immediately use for your A/B tests.
Here’s what you’ll learn:
- Why your CTA button does not exist in a vacuum
- What color should call-to-action colors be?
- Ways to make a CTA button pop
- White space is a button’s best friend
- The best placement for your call-to-action button
- Colors don’t make people click. Here’s what does…
- How to reduce buyer anxiety
- Find inspiration: Calls-to-action examples
Do you want a 20-100% conversion rate increase?
So, let’s jump right in and start with the most important lesson you need to learn today:
Your call-to-action (CTA) button does not exist in a vacuum
The call-to-action only works if the other elements on the page do a good job of priming the visitor to click and take your offer.
If the page design is difficult to navigate…
If the perceived value is not clear…
If there’s not enough social proof to cement your claims…
Then the call-to-action button will have to work so hard to get a person to click.
And that usually results in low conversion rates.
Contrary to what some may tell you, a great converting call-to-action is not just bright colors and big buttons.
Instead, it’s one that understands the thought process of the customer and gets her to engage at the right time with the right ask.
For this reason, there’s no one CTA button that works across the board.
Different niches, different ages, and different cultures respond to buttons differently.
But there are some guidelines you can refer to as a starting point when you do A/B tests.
Let’s start with a question I often get asked:
“What’s the best highest-converting color for a call-to-action button?”
Well, it depends.
You knew I would say that.
But.
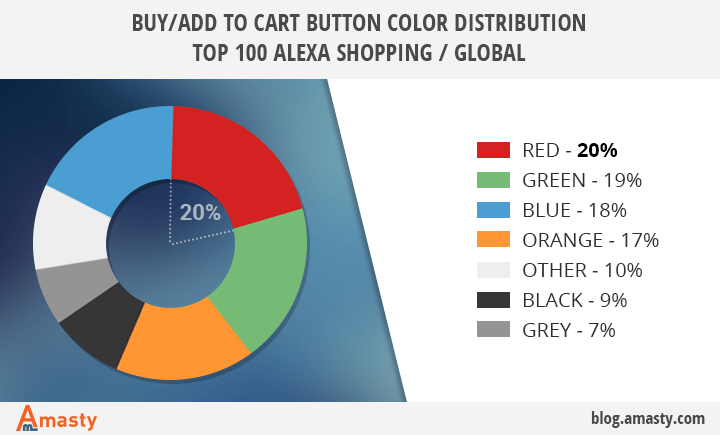
There are button colors that are popular on the web. Amasty looked at the top 100 sites and found that these colors are: red, green, blue and orange.
Here’s the thing:
If you dig online case studies, you’ll find that these colors behave differently on different sites. One may skyrocket conversions on one page but plummets the conversions on another.
You see, it’s not really about what color to use.
It’s this:
Make the button pop.
Remember the lighthouse?
The first job of a button is to get noticed. And that should be your first priority when designing it.
Look at the row of houses below.

Notice how your eyes get drawn to the door with a different color?
This is what your calls-to-action should be.
Make the button different from the rest of the page so that it stands out.
How do you do this?
- Use a color that’s different from the ones that are already used on the page.
- Use a color that contrasts with the background.
- Use bright colors.
You can also make a button pop this way
Don’t stop at using a contrasting color. You can do more to lead your reader’s eyes to the button.
For example, you can make the button bigger.
Below you can see a banner ad that we use to advertise our CRO academy. The orange button looks bigger than the other elements. With a quick glance at the ad, you know exactly where the button is.
Don’t make it too big, though. That’s like screaming. Or trying a bit too hard. The button wants attention but not so much that it looks tacky.
White space is a button’s friend
Space gives your button more emphasis than the rest of the elements on the page.
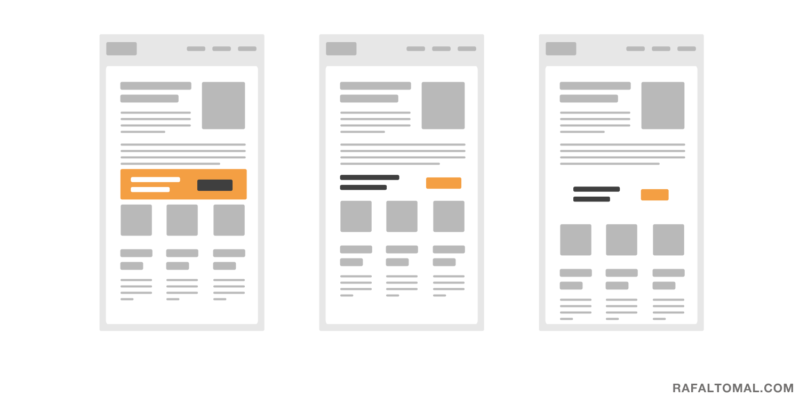
Conversion designer Rafal Tomal, says
“Using white space is a great way you can make something more prominent without adding more noise to your design. By simply creating more space around something, you separate it from the rest of the content. That separation and a clear layout break can quickly draw the user’s eye.”
He further illustrates it with this image. Look at the third wireframe and notice how the white space above and below the call-to-action make it prominent on the page.
The placement of the call-to-action matters
A CTA button is most successful when you put it right where the customer is ready for it.
Don’t ask for too much, too early. And don’t ask too late when the interest has waned.
Where on the page to do this is a subject of many debates. So the best way for you to find out is to test it.
A call to action above the fold is generally the accepted best practice. After all, 80% of the visitors to your site stay on top of the fold.
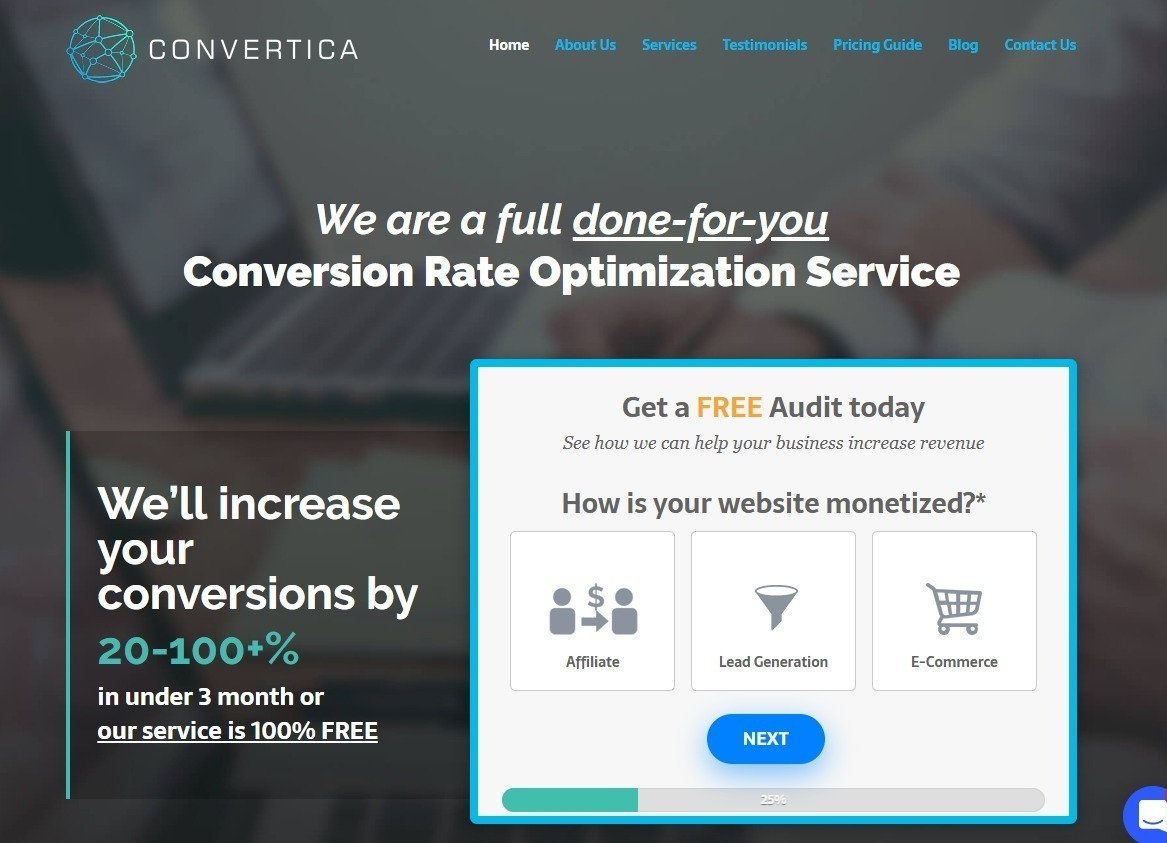
This is what we’ve done with our gamified homepage.

But, a CTA button at the middle or at the bottom of the page also works.
It’s true that studies show that only 20% of your visitors scroll down the page.
But as Tony Haille concludes in this Chartbeat study, the people who do scroll spend a longer time on the page — which means they’re more engaged.
Why does this matter?
Because, then, you have more time to convince them.
Which means they’ll probably convert more.
On our services page, this is exactly what we do. We wait until the bottom of the page when we’ve already conveyed the benefits of working with us. Then we make the ask and put our CTA Button.
A compromise on many sales pages is to put one on top of the fold and another one further down the page. This doesn’t always mean better conversions.
Do you want a 20-100% conversion rate increase?
But it’s worth testing to see how it works for your niche.
Colors don’t make people click. Here’s what does
The button color and its’ placement on the page attract a reader to your offer.
But it’s the button text or copy that talks to him and convinces him to click.
Each word or phrase creates a different picture in the customer’s mind. And if the words speak to where your customer’s mind is at that point in time…
He clicks the button.
Joanna Wiebe says that you should think of the button as a closed door.
Look at it this way:
Your potential customer stands outside this door. He doesn’t know what’s on the other side.
Do you know what that’s like? Not knowing what’s behind a closed door?
There could be a lion. The devil himself. Or a crazy ex-girlfriend.
You know how your mind conjures the worst things when there’s so much uncertainty.
Just look at this guy.

That’s why you have a button text.
The text acts as the personable attendant at the door who talks to the visitor and tells him what’s behind it and what’s going to happen when he opens it.
When the text effectively conveys that opening the door will make his life better…
Then he will click the button with enthusiasm and hope.
But herein lies our dilemma:
It’s one thing to have a person at the door talking to your visitor.
It’s another when you’re only allowed a few words and a computer screen to deliver it for you.
Now it becomes challenging.
What words do you use?
Do you want a 20-100% conversion rate increase?
How do you know what words resonate with your visitor?
I don’t know.
You have to test it.
But.
You can start by using common words and phrases that have converted for others.
And then as you do your A/B tests, you can refine it.
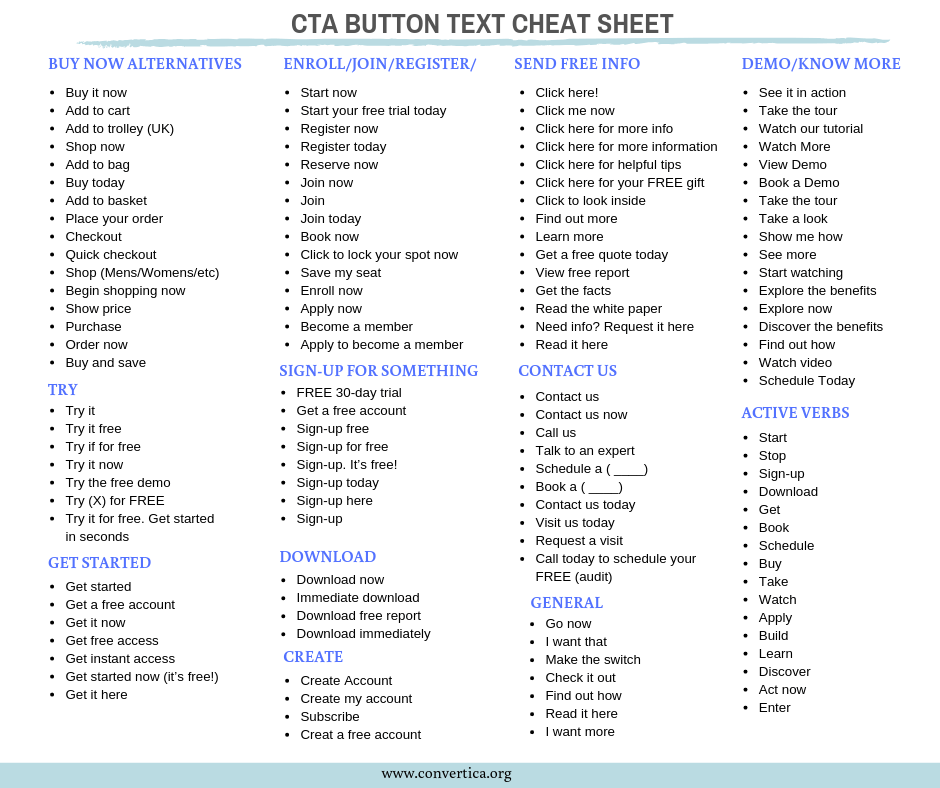
So what are these words that are better than submit?
Here are some call-to-action phrases you can use. You can download this for future reference.

Some best practices when writing copy for your calls-to-action:
- Start with an action verb.
- Be specific.
- Use words that tell a person what he’s going to get when he clicks the button. For example, use “Download 50+ CTA Phrases” instead of just “Download”
- Make sure the words on your button text make sense in relation to the copy on the page.
- Add icons like a checkmark or a cart before the text. Or a forward icon after it.
- Change the determiner from you to my.
Reduce Anxiety & Boost Trust
This is where you address the FUDS – Fears, Uncertainties, and Doubts.
Your visitor doesn’t know what’s behind the shut door. And you can tell her all you want what’s behind it.
But she may not believe you still.
If she thinks you’re talking B.S. or you don’t make any sense, she’s not gonna’ click that button, mate!
So what do you do to lessen the anxiety?
Get help.
Yes.
Get help from the copy surrounding the button.
As I’ve said, the CTA button does not exist in a vacuum. The other elements on the page all help to get it clicked.
And at the point where anxiety is highest on the page i.e. clicking a button, using copy that solidifies any claims you have will go a long way to decrease your customer’s fear of “opening the shut door.”
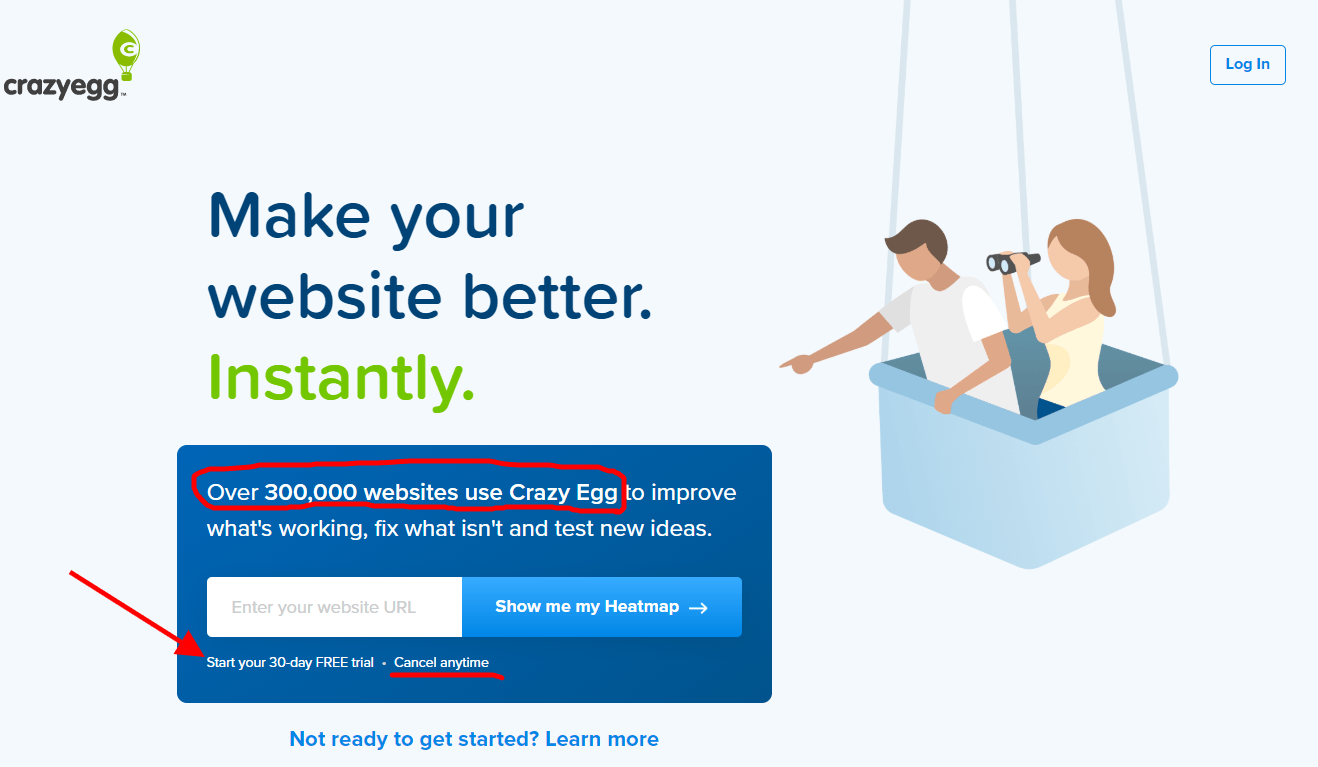
Like so:

Here are some more examples of how you can do this.
- Add scarcity and urgency signals using words like:
- Now
- Today
- Limited Supply
- While Supplies Last
- Last Chance
- Hurry
- Today Only
- FREE Today
- Only X days left
- Last Chance
- Offer Ends On (date)
- Hurry
- Immediately
- Use positive click-boosting words like:
-
- You
- Easy
- Guaranteed
- Save
- New
- Proven
- Boost Trust & security signals with these words:
- Refund guarantee
- (x) Day Refund Guarantee
- Recommended by _____
- No-Risk Involve
- Satisfaction guaranteed
- No hassle returns policy
- Full-year warranty
- Feel free to cancel anytime
- You can also use numbers:
- Trusted by (number out of number) doctors
- Join (number) subscribers
- Add social proof like reviews, testimonials or celebrity endorsements
Find inspiration from these calls-to-action examples
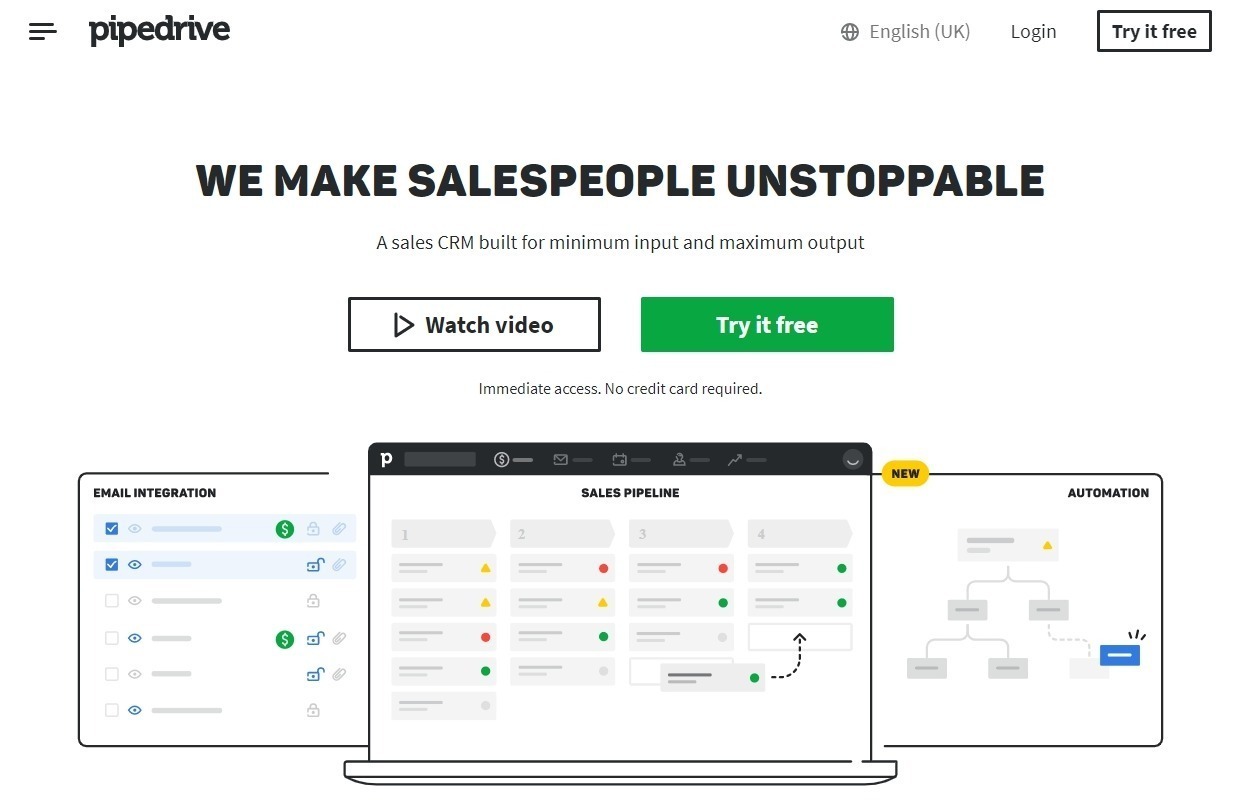
1. Pipedrive
The green call to action button immediately stands out on Pipedrive’s homepage. They’re consistent with using the text Try it free on all their pages. Special points to the minimal layout that gives the visitor only 2 options. This is great for stopping analysis paralysis. It’s also in line with its company tenet that power comes from simplicity.

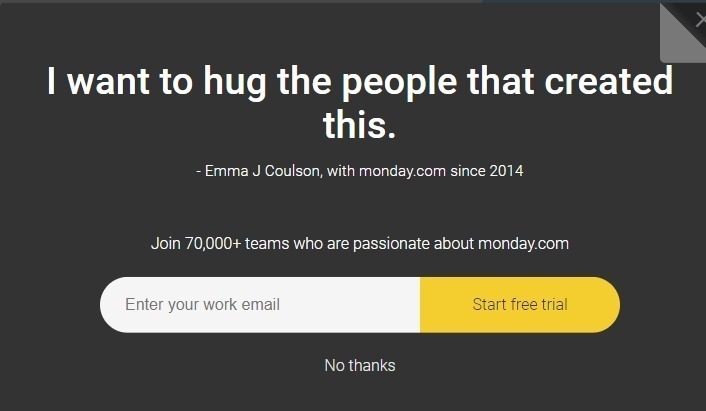
2. Monday.com
Not many use yellow for a button. But Monday.com does it well here on this popup box. The goal is to get free trial sign-ups. They make this offer inviting by adding social proof such as the testimonial and the number of teams passionate about monday.com”.

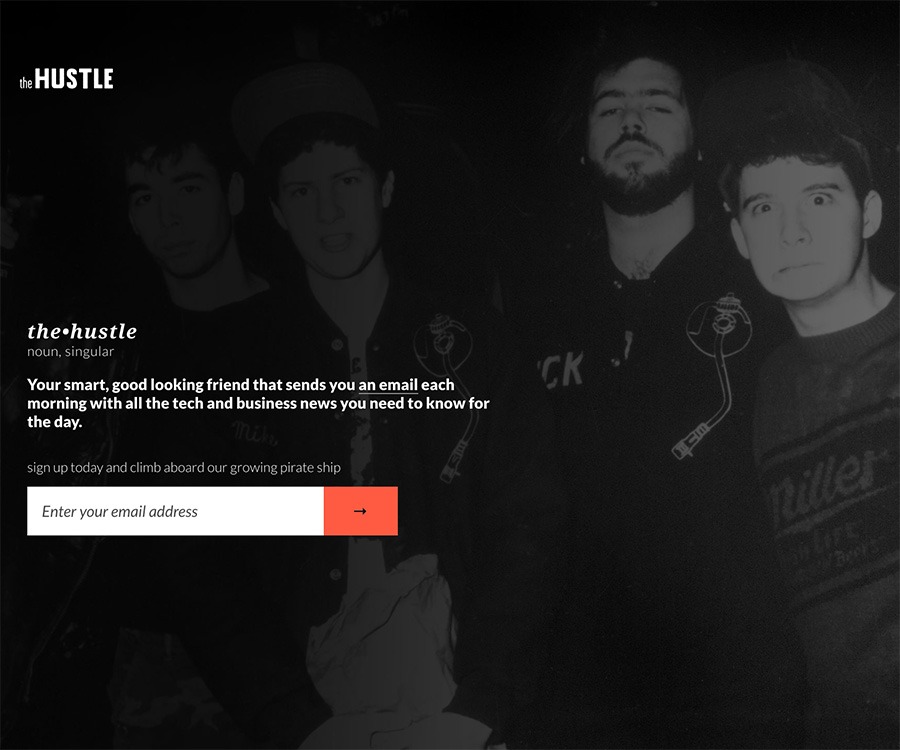
3. The Hustle
This one by Hustle goes against standard practices. There is no social proof or long copy. Even the button only has an icon. But bear in mind that this homepage has only one goal which is to get email addresses. So it’s pretty straightforward. This works best with sites that already have a following or depend on word of mouth.

4. Backlinko
Backlinko uses an orange button on a lime green background and a lot of negative space. Plus Brian Dean himself in a black shirt. The combination of all these colors make the page clean and crisp and the button very easy to see. If you scroll down the rest of the page, you’ll see that there’s another button at the bottom which has a different goal. My guess is that the CTA above the fold is for people who already know about him. And the one at the bottom is for those who want to know more about his case studies and get them into his blog.

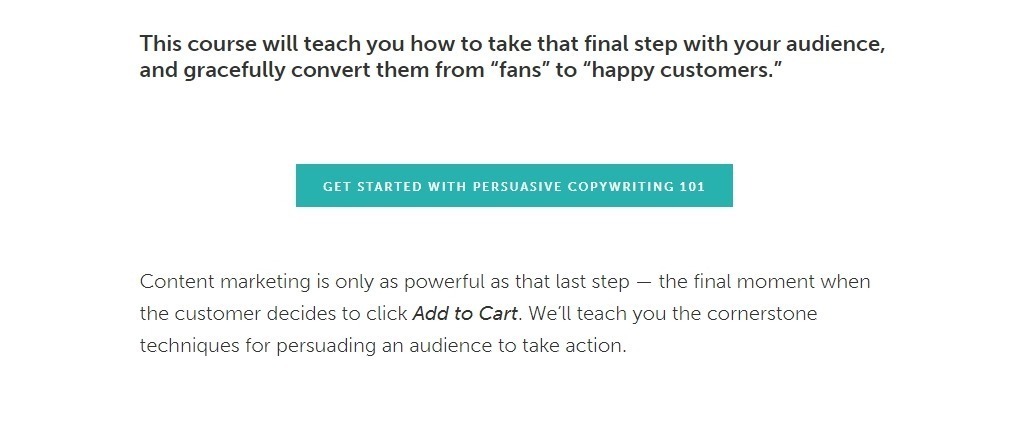
5. Digital Commerce Academy
Digital Commerce Academy completely foregoes a CTA button on top of the fold. Instead. it uses one of two buttons halfway down the page. The page is so clean and has lots of white space so that the button is easily visible even when you’re quickly scrolling down the page. It’s got a long CTA text, but that’s not a problem here because there’s a lot of white space around it.

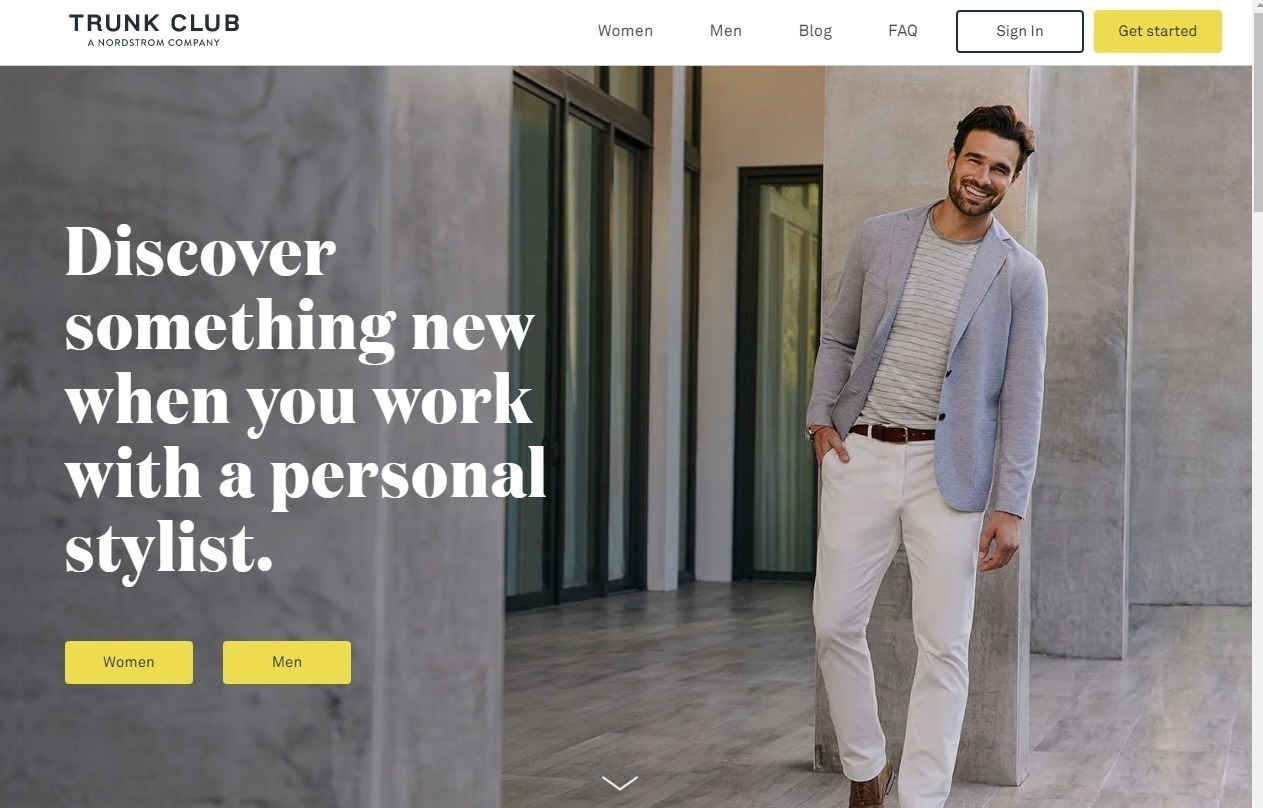
6. Trunk Club
The yellow button color contrasts with the background on Trunk Club’s homepage. You’d ideally want only one button on a page, but on eCommerce sites like this one, this is a great way to segment your visitors.

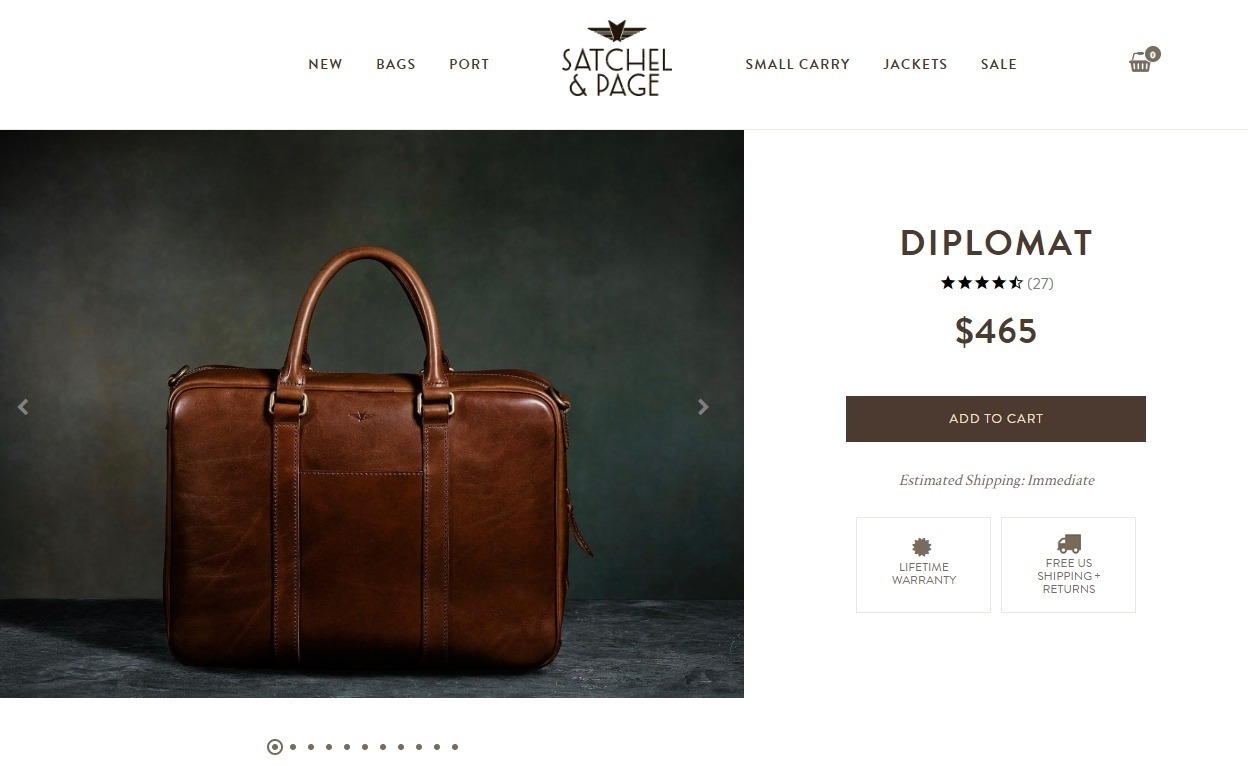
7. Satchel & Page
Satchel and Page are going for the subdued luxury design here. In fact, black, grey and brown are common CTA button colors for luxury brands.

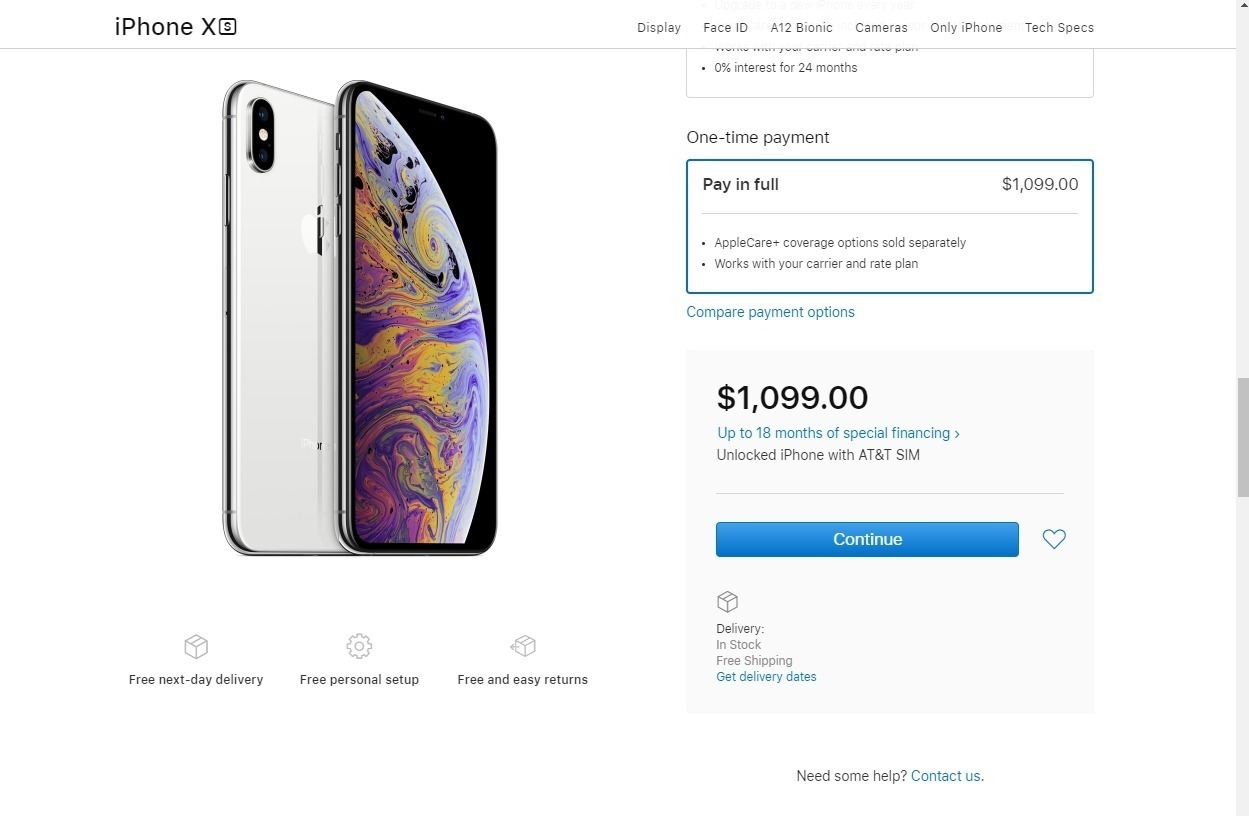
8. Apple
Here’s Apple and its classic blue call to action button. Look at how it uses Continue as the text for the button. This is because this is what the buyer is going to have to do. There are two more customizations needed before the item is added to the cart. Lesson: Don’t use the text Add to Cart when that’s not what the person is doing yet. Also, notice how even one of the biggest brands in the world still makes an effort to decrease anxiety around the CTA button by adding shipping info and return guarantees.

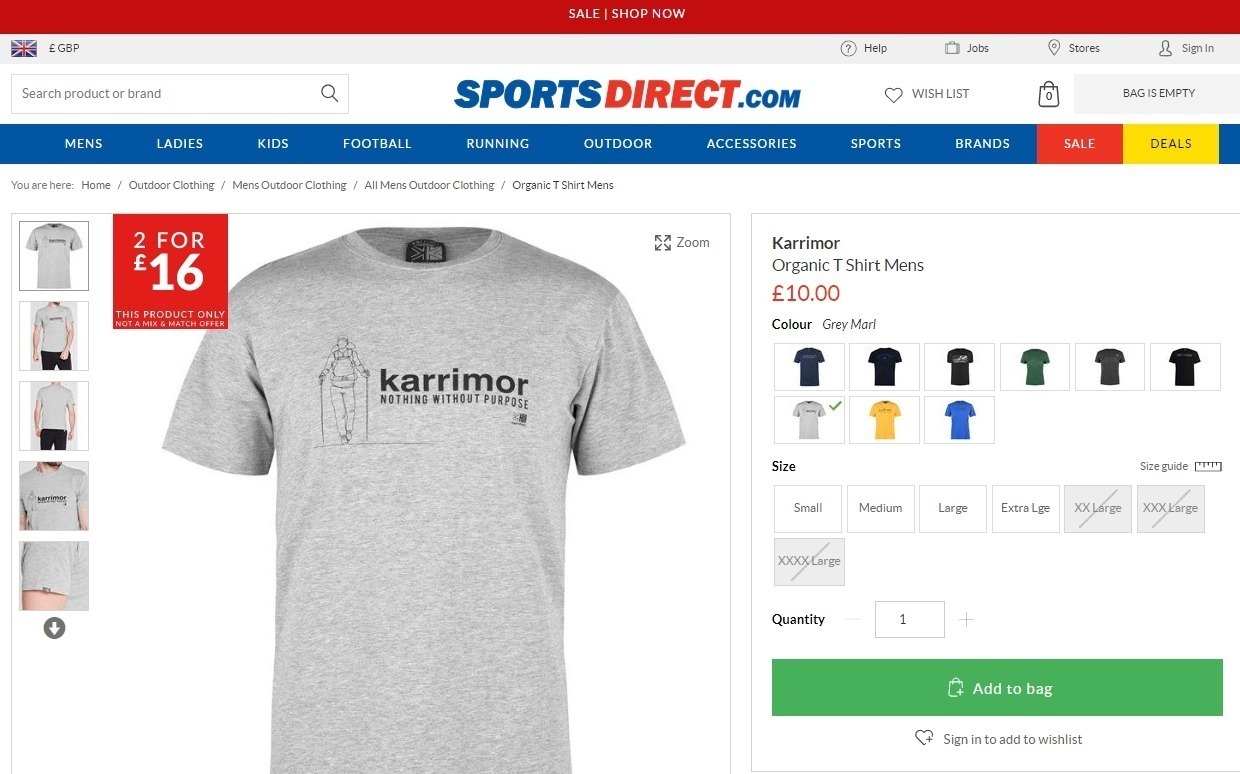
9. Sportsdirect
SportsDirect already uses a lot of bold colors on their design – which can be a problem with getting a button to pop. But their use of a big green button, in this case, does the job of making it clear exactly where it is on the page.

10. Rebel Circus
This is a pop-up page on Rebel Circus’ site. It’s big and loud and fits well with its brand. You may have noticed a lot of pop-ups like this with two buttons to choose from. That’s because studies show that two CTA buttons like this convert more than when there’s only one.

And it all adds up to this…
You don’t always know which call-to-action buttons increase conversions 100% of the time.
What I’ve shown you here are different ideas on what works for some sites.
They may work on yours.
Or not.
You will never know until you test.
Do you want to know which part of the page works best for your call-to-action?
Test it.
Do you want to know which words your customers respond to the most?
Test it.
Do you want to know which phrases and support elements lessen your customers’ anxiety?
Test it.
Then when you get a winning test, tweak it again.
And again. And again.
This is how you exponentially increase your website’s conversion rates.
Now go and make it happen.
~~~
Whew! That was a lot, wasn’t it? If you need to review any of the tips on this page, just click the appropriate links below
- Why your CTA button does not exist in a vacuum
- What color should call-to-action colors be?
- Ways to make a CTA button pop
- White space is a button’s best friend
- The best placement for your call-to-action button
- Colors don’t make people click. Here’s what does…
- How to reduce buyer anxiety
- Find inspiration: Calls-to-action examples











 To get started, please enter your details below
To get started, please enter your details below
Very nicely written post. Keep doing what you are doing – looking forward to more posts.