Here’s something I see far too often.
In this age of big data, many marketers seem to get hung up on numbers.
Rightly so.
But in the process, they often overlook the beating heart that pumps these numbers.

What am I getting at?
Let’s look at website engagement, for example. Often, when a website has engagement problems, marketers exhaust all their attention on optimizing engagement metrics:
“Increase social media shares. Decrease the bounce rate. Sign up more subscribers.”
These are valid demands. But here’s the thing. Website engagement is the result of the quality of the relationship you have with your website visitors. When they feel valued at every point of the customer journey, then engagement goes up. When they don’t, they won’t engage.
So instead of obsessing about the numbers, you should be asking,
“How can we improve the quality of our relationship with our audience?”
When you shift your mindset to this, the numbers will eventually follow.
That’s why today, I would like to talk about how you can improve customer relationships because this is the best way to increase website engagement.
Ready? Let’s dive in.
==============

But first, what is website engagement and why is it important?
In simple terms, website engagement (or user engagement) is how long a person stays on your site and interacts with it.
The metrics to measure it include;
Time on page
Understanding how users interact with your website is key to creating a user experience that encourages website engagement. Time on page can give you insight into the level of interest individuals have when viewing content, helping web developers develop targeted strategies for enhancing their web page’s design and content.
Number of pages visited
Measuring page visits within a website’s google analytics can provide valuable insight into user engagement and the success of particular pages.
Web page owners can use this metric to identify which elements are connecting with visitors, as well as pinpoint areas where users may lack interest or be dropping off quickly.
Understanding what drives interaction not only enhances overall performance but also offers opportunities for further optimization in order to maximize audience reach and satisfaction.
Bounce rate
When visitors land on your web page it can reveal a lot. Our metric of bounce rate measures the percentage of visitors who take one glance and disappear or those that stick around for further website engagement, providing invaluable insights into customer engagement and retention rates.
A low bounce rate demonstrates an invigorating user journey while higher figures suggest opportunities for improvement in content discovery or overall site navigation experience.
Depth of scroll rate
How is user engagement with the content on your web page?
What can be done to encourage further exploration of a webpage and drive user engagement?
The answer lies in scroll rate – an essential metric that provides valuable insight into how effectively designed the page is, represented as a percentage based on how far down the website visitors have scrolled.
Understanding this KPI allows for more informed decisions about web design that strengthen user experience.
Repeat visits
Repeat visits are a valuable metric to measure user engagement and interest in websites.
As they suggest that users derive value from the website’s content or services, marketers should pay attention to them as an indicator of potential return customers in the future.
Analytics tools can help identify repeat visitors, providing invaluable insights into people’s behavior when interacting with your site.
But why is user engagement important? And why should you care about it?
According to a Gallup study, highly engaged users tend to spend more than those who aren’t. So if you want your business to grow, then you want engaged users.
This is easy in a store where a salesperson can talk to a customer at any time. But doing this online can be a challenge. How do you engage users who are behind a computer screen?
Let’s find out how.

Website Engagement Ideas
Like a lot of things, your goal dictates your actions. And when it comes to user engagement, your business goal guides your strategy. Without it, you’d be shooting in the dark not knowing if you’re successful or not. As Bill Copeland says,
“The trouble with not having a goal is that you can spend your life running up and down the field and never score.”
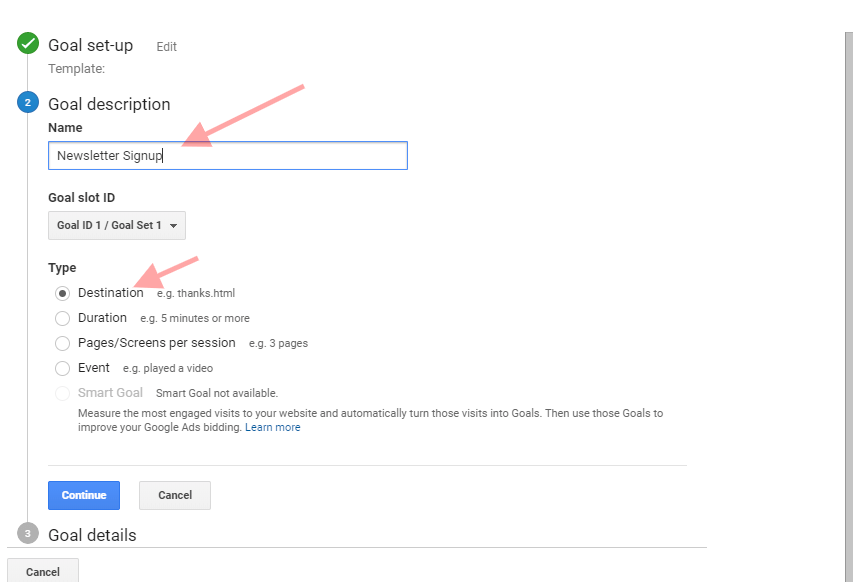
So before you work on increasing website engagement, define your goals first.

For example, an eCommerce site’s goal is to make more sales. Considering this, your strategy may zero in on taking visitors closer to the add to cart button. How do you do this?
Try to Improve the content on product pages or make customer support better with a live chat feature.
These measures will encourage visitors to stay longer which may result in more sales.
On the other hand, a lead generation site’s goal is to get visitors to fill out a lead gen form. So your marketing strategy may focus on priming your audience so that they convert to leads.
How?
You could build up your blog content to position yourself as a thought leader in your industry.
This boosts trust – an important ingredient in cultivating good customer relationships.
As you can see, it’s different for every business. So it’s important to review your goals so you can take the proper steps.
Once you know your goals, it’s time to start doing the work.
Let’s categorize it into three steps:
- Know your users’ motivations.
- Design your website to sustain attention
- Continuously get client feedback

Firstly, know the motivation of your site visitors
You may have awesome websites selling awesome products, but if the visitor has no interest in what you’re selling, it’s all moot.
This may sound so basic that every marketing person should know it. But you’ll be surprised how many business owners fail to really understand what their audience wants.
See. This requires putting yourself in someone else’s shoes. That’s not always an easy thing to do especially when you’re emotionally invested in your product, content or website.
When you don’t take time to know their motivations, you end up giving them information or content they have no interest in. When they’re not interested, they won’t interact with you. As they say, you can lead a horse to water but you can’t make it drink.
On the other hand, if your web pages are exactly what they came looking for, they will only need a little nudge to engage.
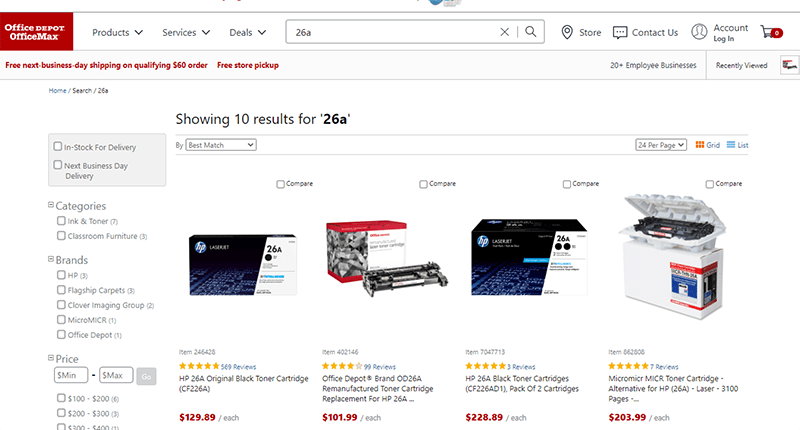
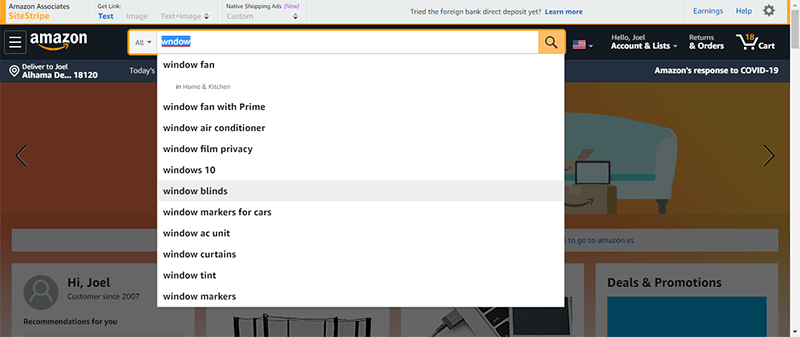
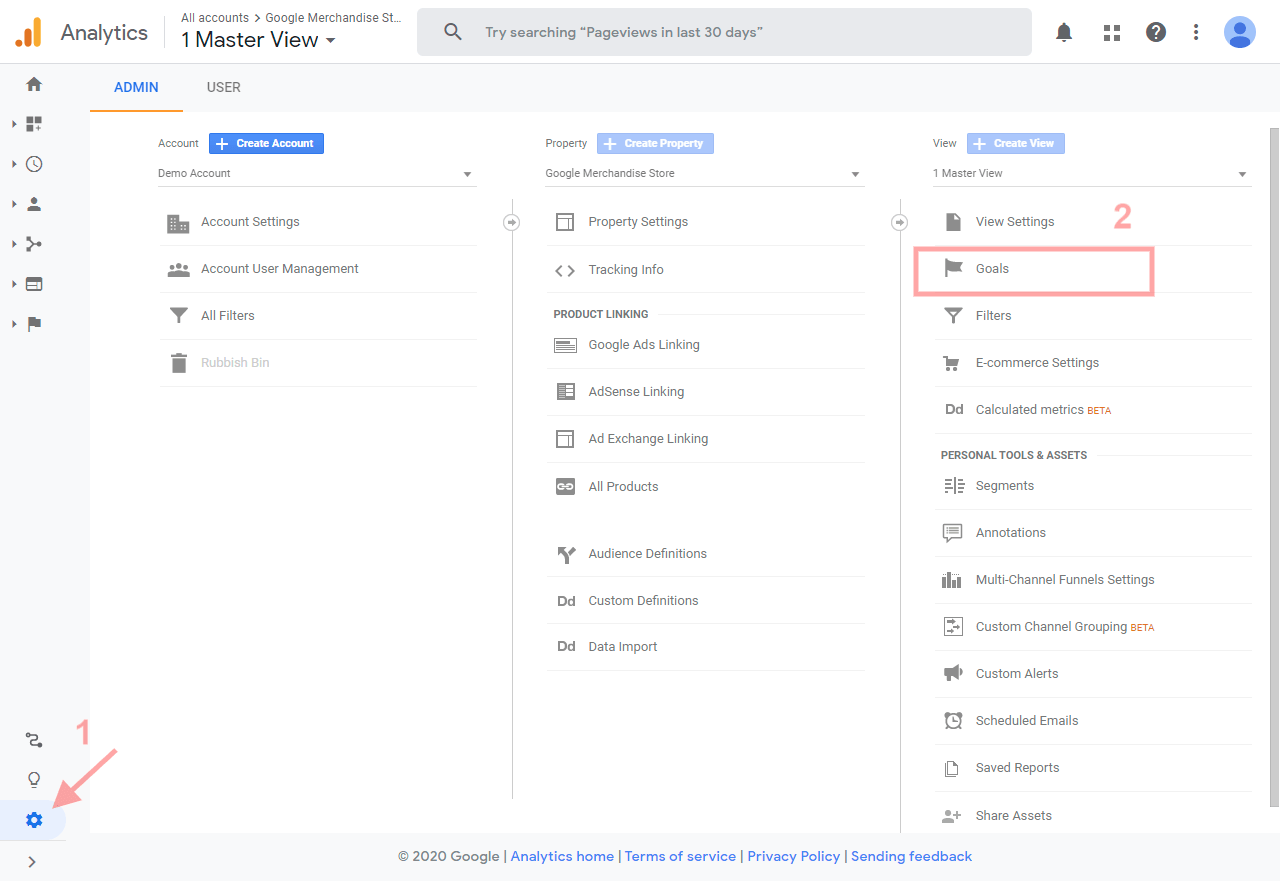
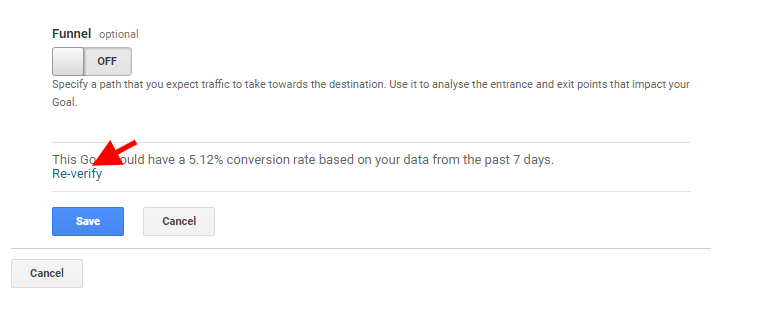
But the question is how do you find out their motivations? How do you understand user intent? Well, it’s time to put your trusty site google analytics to work. Look at the data for insights on customer behavior. There are many metrics you can study for this, but here’s one of the easiest things you can do right now.
- Go to Google analytics and find the keywords that people use in search. These words are a window to their intentions. Then make sure that the content matches the intent.
- Sometimes, you might find that visitors to one page have different motivations. If this is the case, look into segmenting your visitors. Then personalize the content for each visitor. This is especially important if you’re optimizing products or landing pages.

Secondly, sustain the attention of your potential customers
Once a visitor lands on your site, the initial motivation is not enough. Now you need to hold that attention to keep visitors on the page.
This stage is important.
If a visitor doesn’t stick around long enough, there’s no relationship, to begin with.
Luckily, there are many things you can do to sustain interest.

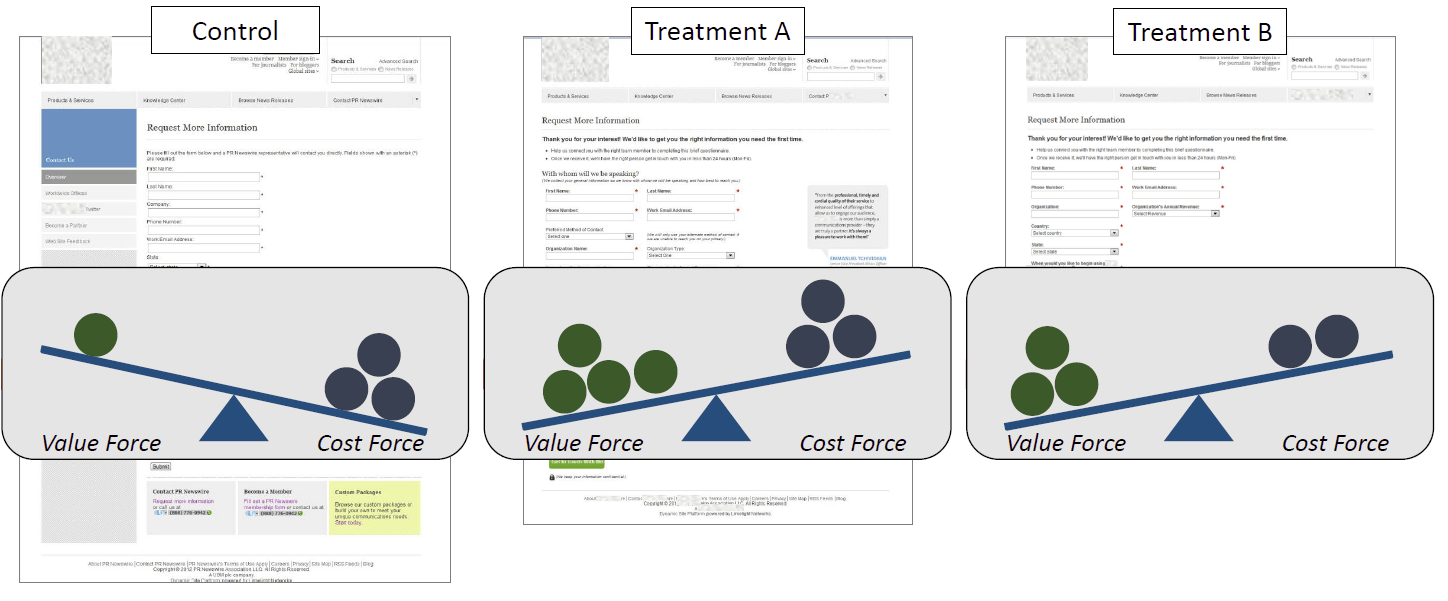
1. Double down on your value proposition for your site visitors
Your audience needs a valid reason to buy from you and not from your competition.
That’s where your value proposition comes in.
What makes you different?
Make that clear on your site pages to give them a compelling reason to stay and find out about your offer.
To discover more about perceived value, here’s our Perceived Value 101 guide.
2. Speed up your website for better website user engagement

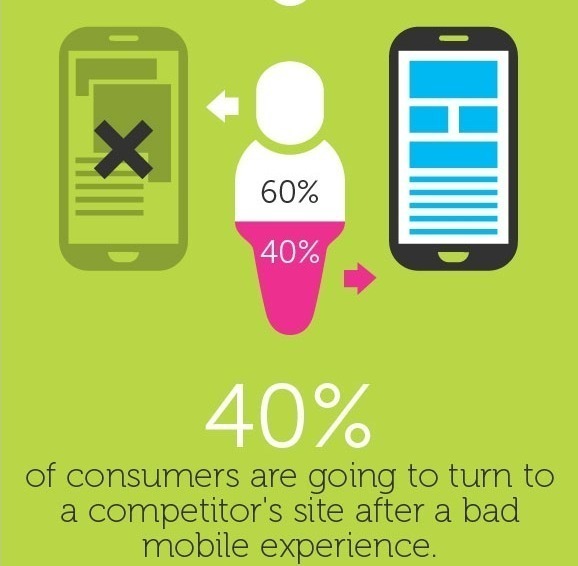
Your customers are an impatient lot. A slow loading site is not one they respond very well to. In a study by Forrester Consulting, they found that 47% of surveyed consumers expect a site to load in 2 seconds. If it goes up to 4, they abandon the site.
So before you even consider putting your user engagement & marketing strategy into action, speed up your website first.
It’s a waste of time and money to optimize for anything else when people who arrive bounce right off to another site.

Here are a few ways to speed up your website and get page load time down:
Website loading time is more than a mere inconvenience – it has far-reaching implications for user engagement and conversion. To make sure your website keeps up with the times, try these tricks to keep things running fast!
Keep your website running quickly and efficiently by compressing images or using a plugin like Smush to limit the file size. This is an easy optimization that can have major increases in website engagement.
Enhance website speed and performance by making use of a Content Delivery Network (CDN). This ensures files are distributed across multiple servers around the world, minimizing latency and ensuring faster loading times.
Optimize page load speeds further with fewer HTTP requests as well minifying & combining files for simplified yet effective processing cycles. Enhance user engagement via caching plugins that store copies of webpages on their browser to ensure speedy access!
To give your website engagement metrics a boost, consider optimizing the code on it for maximum efficiency. Keeping an eye out for any unnecessary clutter and ensuring the tidy organization can help reduce processing time used by browsers to read through multiple lines of coding data.
For optimal results, upgrade the hosting plan you use or switch up providers entirely – this will no doubt make a significant difference in overall webpage speed.
Take advantage of available tools such as Google’s PageSpeed Insights or GTmetrix which provide monitoring capabilities so that you may analyze loading times and pinpoint areas ripe for website engagement improvement over time.
Keep all these measures in mind when hunting down those pesky milliseconds.
Tip: If your site runs on WordPress, here’s a Facebook group that has all the instructions you need to speed it up.

3. Optimize the user experience to increase engagement
User experience is not just a buzzword. It’s critical to the success of your site.
A site designed with user engagement in mind is like an outstanding AirBnB experience. It’s got everything you need and feels just like home.
When web pages are clear and navigation is easy to follow, it draws people in and lessens the cognitive load.
When your visitors are in this state of mind, it’s easier to steer them toward the goal of the page. Happy website visitors are more inclined to engage with you.

4. Make use of different visual media to increase engagement
People respond differently to different types of content.
Some people learn better by reading while others prefer audio or videos.
Having these different options on your site ensures that you get the user engagement of more visitors.
It’s not always easy or quick to include a lot of different types of content on one page. But many tools can help you repurpose your content into different formats.
Here are some;
- Repurpose – Automated tool for repurposing content.
- Canva – Make infographics for free
- Doodly – Turn content into whiteboard doodle videos

5. Give visitors the tools to engage with you
Your website shouldn’t be a one-way street.
Instead, it should be a two-way conversation between you and your users. For this to happen, you’ll need tools in place to get customer feedback.
As Paul Greenberg of 56 group says,
“... provide the customer with channels and capabilities to reach you or to be involved in some way… the reality is engagement is proactive. And it’s typically the customer who’s decided to engage. What you’re providing them is products, services and tools and… consumable experiences that make them want to interact with you.”
When visitors feel that you listen to their concerns, they become emotionally invested in you. By giving them control on how and when to contact you, you create google environment of trust.
So how do you turn your site into a place for active conversations? The comment section is a great place to start. But you can take this even further through
- Surveys
- Live chats
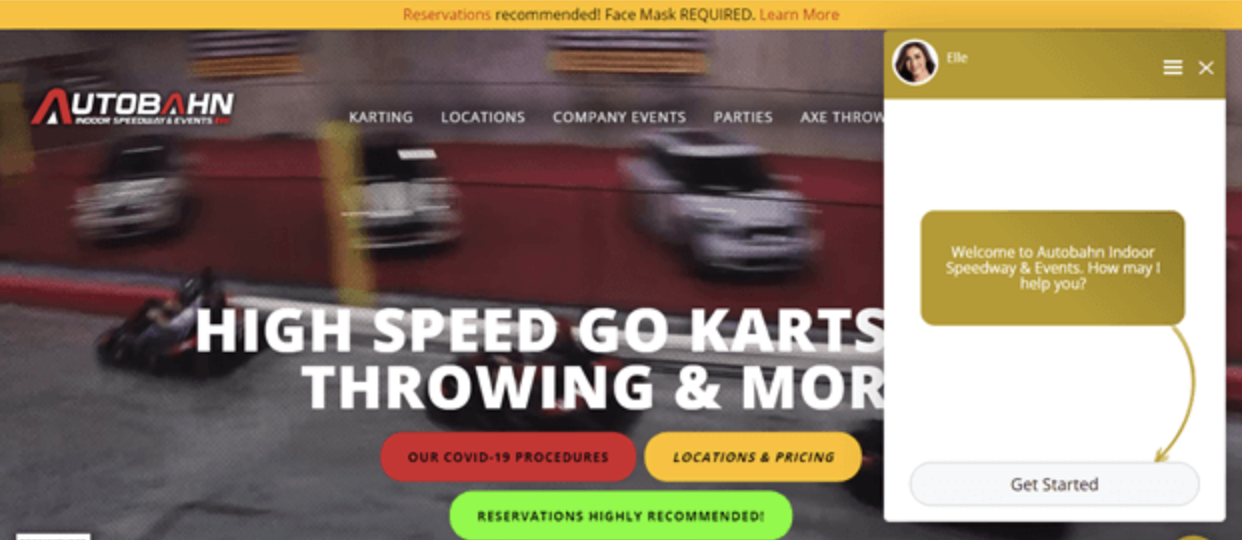
- Chatbots; or
- Live customer support

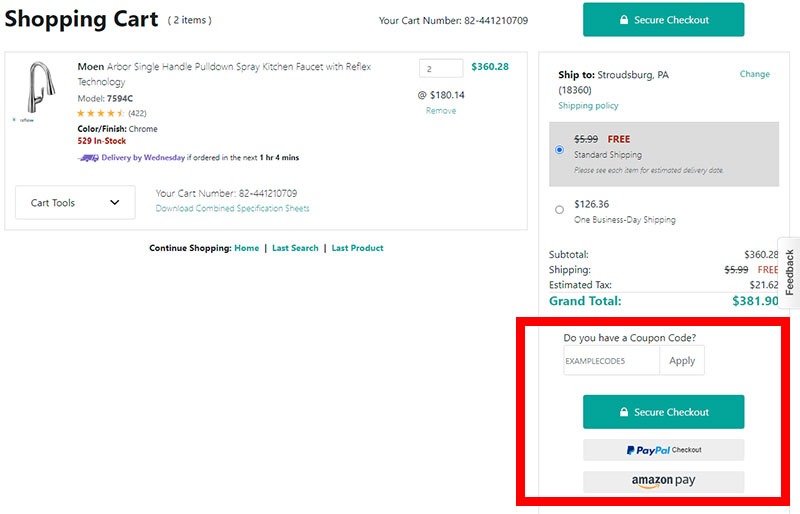
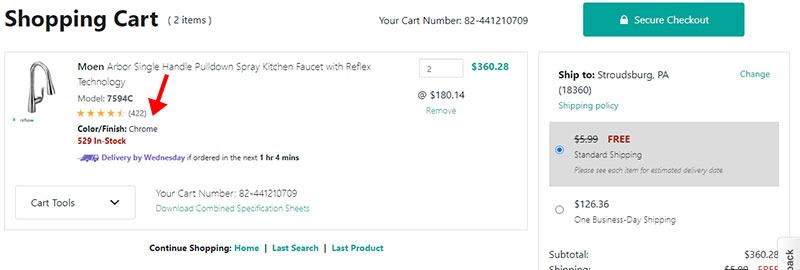
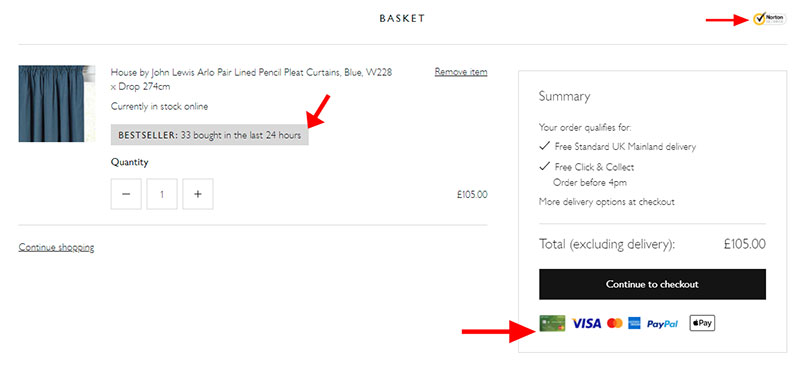
6. Make it easy for visitors to take the next step
Guide website visitors as they navigate your site. This isn’t only about having intuitive navigation. This is about having all web elements, from the images to the content, built in a way that takes the reader closer to a conversion.
Let’s put it this way. When you enter a store for the first time, you can either ask a sales clerk where something is or you look at the signs on each aisle.
There’s always a marker or a person to ask that makes shopping easy. And that’s the same thing a visitor expects from a website. He wants to navigate it with ease. So if you want him to engage, then you’ve got to fulfill that expectation first.
It’s surprising how a lot of websites don’t do this. Call-to-action (CTA) buttons are hidden or non-existent. There’s very minimal text to help readers understand the offers. Or there are no directional cues to guide visitor behavior. You may think you’re being too “salesy” when you call the shots on visitor behavior. But the truth is, when you don’t do this, visitors are left confused. And most confused people on a website, leave.
Don’t be that company. Make it a point to help your customers understand exactly what you want them to do and what to do next. Don’t be scared to direct them down the path leading to the next stage of the funnel.
How? Do these things:
- Add related articles at the end of a blog post
Keep readers engaged by including related articles at the end of your blog posts.
Plugins like WordPress’s Related Post plugin can be used to automatically display content, or you may manually include links.
Additionally, Content discovery platforms such as Outbrain and Zemanta offer widgets that can be used as a website engagement tool.
If you have an extensive library of content, using an API to provide dynamic related article suggestions on your website could be the perfect solution. With a selection of APIs available for different purposes, it’s easy to find one that meets all your requirements.
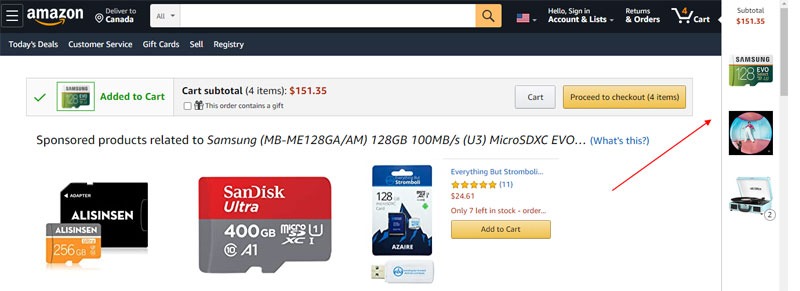
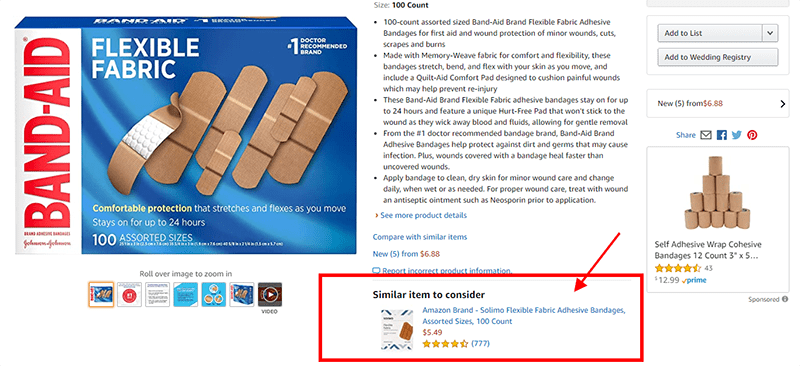
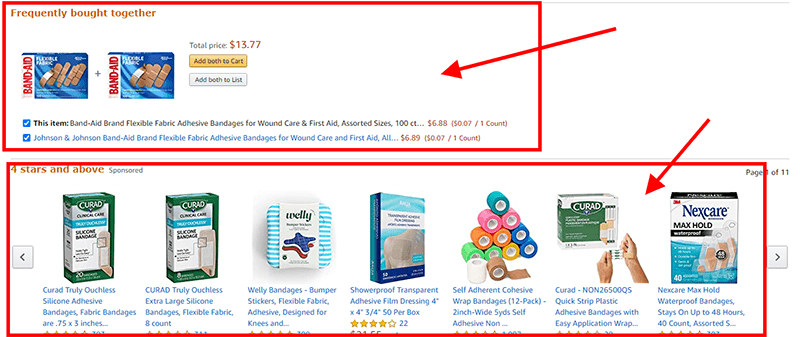
- Strategically interlink products or content
Maximize your website’s visibility, website engagement and interconnectivity by strategically cross-linking related products or content.
Utilizing internal linking to other pages on the same site will also help visitors easily access important information about products or services of interest.
Linking to external sites that are related to your products or content is a great way of boosting the website engagement metrics, credibility and authority of your website.
In addition, you can attract referral traffic from these websites by carefully selecting appropriate anchor text keywords in the hyperlinks which should be relevant to what’s being linked.
Contextual linking also enhances visibility for certain pages while providing users with an improved experience at the same time.
To ensure your linking strategy is successful, it’s beneficial to track click-through rates, conversion rates, and bounce rates of the pages you link to.
It’s important not only for quantity but also quality; be sure that all links go towards high-value and relevant sources.
Lastly, build an effective long-term website engagement strategy

Customer website engagement is a by-product of happy customers who feel valued and appreciated. Most of the time, this doesn’t happen on the first visit. There need to be many different points of contact before a website reader feels free to engage with you.
Here are a few things you can do to get this underway.
- Nurture the relationship through email: Engage your customers through email marketing. Regularly sending them emails keeps them aware of your brand. Don’t just bombard them with your offers though. Instead, use email to regularly involve them in your business. So in return, they will feel like they’re a part of it. And people who feel that they’re a part of a business are more likely to engage.
- Segment your website visitors: Many software tools help you segment visitors. This way you can give them a personalized experience as they explore your site. Why? All visitors have different needs. A first-time visitor needs more coaxing than one who devours every piece of content you put out there. And the best way to get them to engage is to personalize the content to their needs.
- Regularly keep in touch with your customer base. Apart from email, there’s also social media. If you don’t have time to use all of them, then my advice is to find out which platform most of your visitors gather and start there. It’s a great way to keep your business constantly in your customers’ minds.
And that’s it!
Now, it’s all down to you…
It’s time to apply all the information here for a higher website engagement rate on your site. Just remember that it’s not all about the numbers. Make your readers feel valued and involve them in your community. Know their intent every time they visit your site so you can give them what they want. Design every page so that it’s easy for them to navigate it. Finally, have a long term marketing strategy that engages them at every point of the buyers’ journey.
This is how you make your customers feel like they’re part of your “tribe.” It’s a lot of work, but it’s all worth it.


















































































































 Source
Source
































 To get started, please enter your details below
To get started, please enter your details below